Get It Done Redesign
client
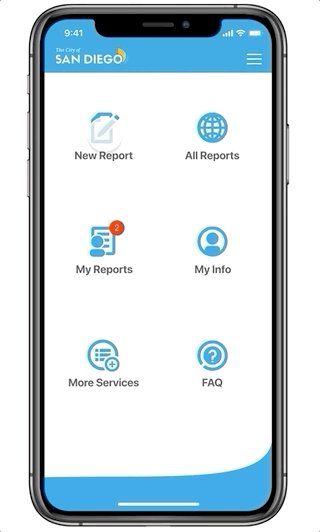
Problem: Get It Done is an official web and mobile service from the City of San Diego for residents to report non-emergency problems to the city. However since its inception, the app has been receiving mixed reviews when reports are closed. Fi@UCSD reached out to suggest improvements to create better user experiences.
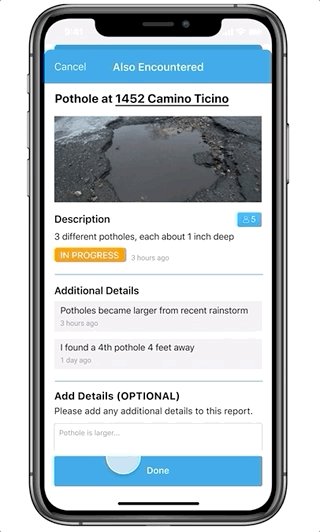
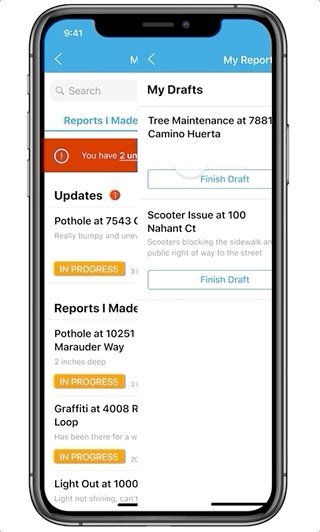
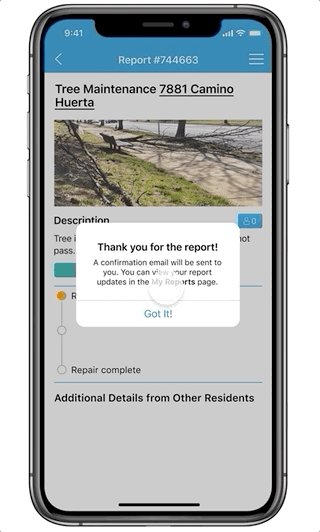
Solution: Our team conducted user research and solution research phases to identify issues with the app’s report feedback, cohesive interfaces, and solution actionability. We recorded these into an audit report and created a Figma prototype (shown on the right) with a featured document to actually implement our solutions.
Outcome: Get It Done added info descriptions, emergency links, map tracking, and details when closing reports to the app. Due to app development being outsourced and our final recommendations being really ambitious, what was actually implemented hardly matched our prototype or improved user ratings afterwards. I learned the importance of making sure that our goals matched the client stakeholder’s goals at each step of the process, as I believe a lot of our later effort was beyond what Get It Done could actually implement.
Our Process
User Research Phase
Survey (Get It Done users)
Usability Tests (Get It Done users)
Codesign (Get It Done users)
Solution Research Phase
Expert Review
Competitive Analysis
Storyboard and Personas
Solution Development Phase
Create low-fi (Paper Prototype)
User Testing (Get It Done Users)
Create mid-fi (Figma Interactive Prototype)
User Testing (Get It Done Users)
Design System and Integration Research
Design Proposal Phase
UX Audit Report
Create high-fi (Figma Interactive Prototype)
Featured Documentation (Salesforce and web implementation)
Final Presentation
My Roles
UX Consultant
Attended weekend sessions to discuss research phase findings with the entire team
Conducted codesign tests with users
Helped draft the storyboard and personas
Developed the My Reports screens on Figma
Translated technical implementations of our Figma on the featured documentation
Fi@UCSD Team
Managers: Shan Prasad, Salma Shaikh, Bella Zendejas
Anmol Arora, Katie Chen, Diana Chong, Irene Guo, Tracy He, Bhavika Kaneria, Christian Lay-Geng, Duc Le, Jenny Li, Yared Mekbib, Joanna Shan, Peter Xu
Special thanks to Get It Done and our contact Marcus Lostracco for making this project possible.